Brzina stranice (koja se naziva i „brzina učitavanja“) meri koliko se brzo učitava sadržaj stranice. Sa stanovišta SEO-a, neophodna je velika brzina stranice.
Mnogi faktori, kao što su vaš web hosting i veličina vaše stranice, utiču na brzinu učitavanja stranice. Brzina stranice se takođe razlikuje na desktop i mobilnoj verziji stranice.
U ovom članku ćete otkriti kako brzina stranice utiče na SEO, pronaći alate za njeno merenje i naučiti kako ubrzati sajt i samim tim pobošljati rangiranje sajta.
Zašto Je Brzina Sajta Važna za SEO?
Brzina učitavanja stranice je potvrđeni faktor rangiranja na računarima i mobilnim uređajima.
Drugim rečima:
Brže vreme učitavanja (zajedno sa drugim važnim signalima) može doprineti većem rangiranju.
Brzina stranice utiče na rangiranje vašeg sajta u pretraživačima jer spori sajtovi negativno utiču na korisničko iskustvo.
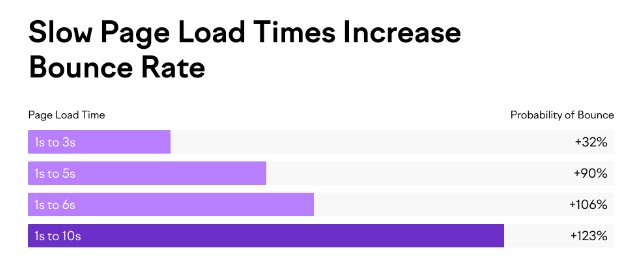
U stvari, verovatnoća napuštanja sajta skoro se utrostručuje ako je vašoj stranici potrebno da se učita duže od tri sekunde, prema Google-u.

Izvor slike: Semrush
Kao što možete videti na slici, ako se sajt učitava između 1 i 3 sekunde verovatnoća da će korisnik napustiti sajt je 32%.
Učitavanje duže od 5 sekundi povećava šansu za napuštanje sajta čak i do 100% što je veoma loše za naš sajt.
Ali važno je razjasniti:
„Brzina stranice“ nije jedinstvena metrika.
Zašto?
Zato što postoji mnogo načina za merenje brzine stranice. (Kao recimo google-ova alatka https://pagespeed.web.dev/ )
Recimo da korisnik unese domen u svoj web pretraživač i pritisne „enter“.
Posle kratkog vremena, sajt se otvara.
Ponekad je prva stvar koju korisnik vidi prazna stranica.
Nekoliko milisekundi (ili sekundi) kasnije, korisnici vide neke elemente. Možda blok teksta ili slika.
U određenom trenutku, korisnik može da stupi u interakciju sa stranicom. Oni mogu kliknuti na dugme, na primer.
Dok korisnici čekaju, sadržaj na stranici se može pomerati kako se novi elementi učitavaju.
I, na kraju, sadržaj stranice se u potpunosti učitava.
Ponekad, kada se stranica potpuno učita, korisnici već pronađu ono što su tražili.
Drugi put su odustali i napustili stranicu.
Kao što vidite, mnogo toga se dešava kada učitavate sajt. I sve se dešava drugačijim tempom.
Svaki od ovih događaja možete meriti posebno. Zato kažem da brzina stranice nije jedna metrika, već mnogo.
Uobičajeni pokazatelji brzine stranice uključuju sledeće:
- Time To First Byte (TTFB): Koliko je vremena potrebno da stranica počne da se učitava
- First Contentful Paint (FCP): koliko vremena je potrebno korisniku da vidi prvi element stranice (poput slike)
- Vreme učitavanja: Koliko vremena je potrebno da se sadržaj stranice u potpunosti učita
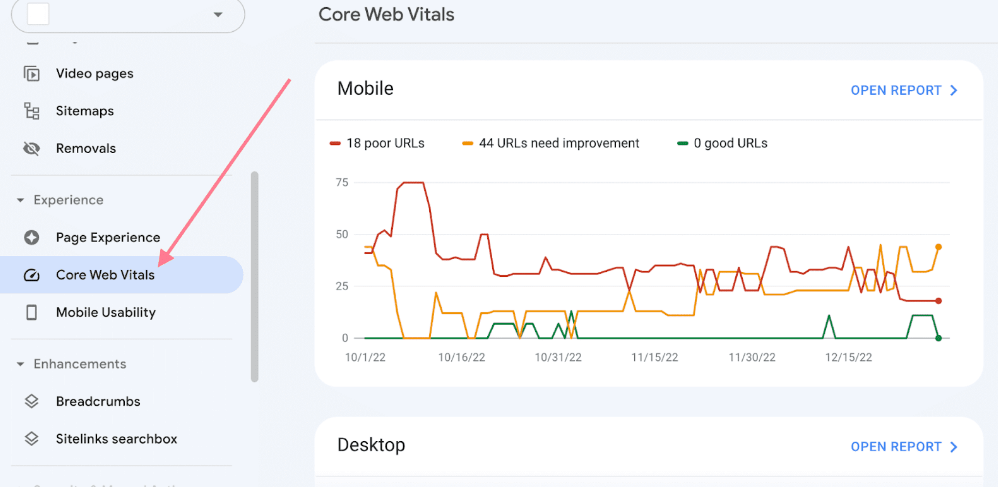
Zatim ću dati smernice o tome koja je dobra brzina stranice zasnovana na Google-ovim osnovnim web vitalnim podacima. (Iz Google Search Console alatke)
Kako Osnovni Web Vitali Utiču na Brzinu Stranice (Core Web Vitals)
Google-ovi osnovni web vitalni pokazatelji su skup metrika koji ocenjuju korisničko iskustvo stranice.
Google koristi ove tri metrike da bi dobio sliku brzine učitavanja na osnovu stvarne brzine, interaktivnosti sajta i vizuelne stabilnosti:
- Largest Contentful Paint (LCP) meri koliko je vremena potrebno da se glavni sadržaj učita. Trebalo bi da bude 2,5 sekunde ili manje.
- First Input Delay (FID) meri koliko je vremena potrebno da korisnik može da stupi u interakciju sa stranicom. Trebalo bi da bude od 100 milisekundi ili manje.
- Cumulative Layout Shift (CLS) meri koliko često korisnici doživljavaju promene izgleda. Vaš CLS rezultat treba da bude 0,1 ili manji.
Morate da razumete Core Web Vitals da biste optimizovali brzinu stranice.
Možete da koristite ove metrike da biste procenili koliko bi vaša stranica trebalo da bude brza.
Google klasifikuje osnovne vitalne vrednosti vašeg sajta kao „dobre“, „potrebno je poboljšanje“ ili „loše“.
Možete da proverite svoje rezultate u izveštaju Core Web Vitals u Google Search Console.

Da sumiramo:
Optimizacija stranica sa lošim performansama treba da bude vaš prioritet. Zato što Google može ”kazniti” vaš sajt ako to ne učinite.
I iznad svega:
Ne stavljajte brzinu stranice ispred dobrog sadržaja. Jer relevantnost će uvek biti na prvom mestu.
Stranica koja se učitava „malo brže“ neće nužno nadmašiti druge sporije stranice. Zato što su relevantnost i namera pretrage važniji.
Dakle, prvo bi trebalo da date prioritet kreiranju sadržaja koji zadovoljava potrebe korisnika.
Alatke za Proveru Brzine Učitavanja Stranice
Mnogi alati mogu da izmere brzinu učitavanja vaše stranice.
Imajte na umu da svaki alat koristi malo drugačije podatke, tako da rezultati mogu da variraju. Što znači da vam oslanjanje na jedan alat može dati ograničene rezultate.
Zato je dobra praksa da koristite različite alate za proveru performansi vašeg sajta.
Preporučujem da koristite Google-ov PageSpeed Insights i alatku koja se ne oslanja na Google-ove podatke (kao što su GTmetrix ili Pingdom).
Ovo će pružiti širi pogled na zdravlje vašeg sajta.
U zavisnosti od alata, dobićete rezultate koji koriste ”laboratorijske” podatke, podatke sa pogleda korisnika sajta ili oboje.
Hajde da vidimo razlike:
- Podaci sa pogleda korisnika predstavljaju stvarne korisnike koji posećuju vaš sajt. Takođe je poznato kao merenje stvarnog korisnika (RUM). Pruža jasnu sliku učinka vašeg sajta na osnovu stvarnih korisničkih uslova.
- Laboratorijski podaci (ili sintetičko merenje) dolaze iz kontrolisanog okruženja koje simulira specifične uređaje i uslove mreže. Korisno je za otklanjanje grešaka i testiranje funkcija.
Sada kada smo pokrili osnove, hajde da analiziramo neke od najboljih alata za brzinu stranice.
1. Google PageSpeed Insights
Google PageSpeed Insights (PSI) je besplatna alatka koja meri performanse web stranice.
Koristite ga da biste proverili osnovne vrednosti sajta za bilo koju URL adresu, videli podatke o učinku i dobili preporuke za poboljšanje.
PageSpeed Insights koristi i laboratorijske podatke i podatke sa pogleda korisnika.
Prikuplja laboratorijske podatke iz Google Lighthouse-a (više o toj alatki kasnije) i podatke sa terena iz skupa podataka Chrome izveštaja o korisničkom iskustvu (CrUX).
Za početak, idite na PageSpeed Insights i nalepite URL koji želite da izmerite u traku za pretragu.
Napomena: Možete da proverite samo jednu URL adresu u isto vreme – ne ceo sajt.
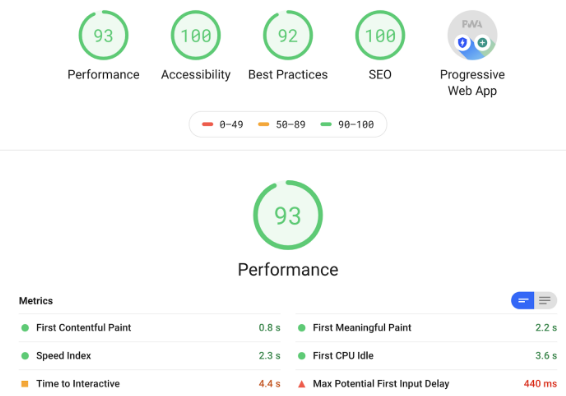
PageSpeed Insights prikazuje statistiku i preporuke za desktop i za mobilne uređaje.
I deli dragocene informacije o učinku vaše stranice, pristupačnosti, najboljim praksama i SEO-u.
2. Google Lighthouse
Google Lighthouse je besplatna alatka koja analizira performanse sajta i korisničko iskustvo. Označava probleme i deli predloge za njihovo rešavanje.
Google Lighthouse koristi laboratorijske podatke. I omogućava vam da analizirate učinak celog sajta — a ne samo jedne URL adrese.
Izveštava o sljedećem:
- Performanse (preko Core Web Vitals)
- Pristupačnost
- Najbolje prakse
- SEO

5 Načina Kako Da Ubrzaš Sajt Za Odličan SEO
Kada analizirate svoju stranicu (ili sajt) pomoću alatke za brzinu stranice, dobićete mnogo preporuka za poboljšanje njenog učinka.
Neke popravke su jednostavne. Ali ako su vam potrebne smernice za više tehničkih zadataka, preporučujem da se konsultujete sa programerom.
Hajde da analiziramo pet najčešćih načina za poboljšanje vremena brzine učitavanja stranice.
1. Kompresujte Svoje Slike
Slike često doprinose sporim stranicama. Kompresovanje vaših slika jedno je od najbržih rešenja za poboljšanje brzine stranice i SEO rangiranja.
Ako možete priuštiti da žrtvujete malo kvaliteta slike, verovatno možete poboljšati brzinu stranice.
Vaš cilj bi trebalo da bude da slike budu što manje bez ugrožavanja kvaliteta ili korisničkog iskustva.
Recimo da želite da otpremite sliku veličine 1 MB i veličine 3000 x 2500 piksela.
Možete promeniti veličinu slike pomoću besplatnog alata za promenu veličine slike kao što je PicResize.
Izaberite Pravi Format Slike
Različite vrste slika zahtevaju različite formate slikovnih datoteka.
Neki formati su lakši od drugih jer nude više nivoe kompresije. Izaberite pravi format za svaku sliku da biste skratili vreme učitavanja stranice.
Hajde da analiziramo najčešće formate i kako ih koristiti:
- JPEG: Dobro za slike iz stvarnog sveta, poput fotografija
- PNG: Dobro za snimke ekrana, dizajne, logotipe ili slike sa višim nivoom detalja
- GIF-ovi: Ako je moguće, izbegavajte ovaj format, jer će usporiti vašu stranicu. Ako vam je potrebna animirana slika, razmislite o pretvaranju GIF-a u video.
- WebP: Ovaj tip datoteke postaje sve popularniji jer je mnogo lakši od JPEG i PNG (u stvari do tri puta manji.) U budućnosti će verovatno postati standard. Međutim, još uvek ne podržava svaki pretraživač WebP slike. Zato preporučujem da za sada koristite JPEG i PNG.
Profesionalni savet: Ako koristite WordPress, dodaci kao što je EWWW Optimizer pretvaraju vaše slike u WebP.
Dodatak će prikazati JPEG ili PNG verziju slike ako korisnik otvori vašu veb lokaciju pomoću pretraživača koji ne podržava WebP datoteke.
2. Smanjite HTTP Zahteve
HTTP zahtevi se dešavaju kada web pregledači šalju „zahteve“ serveru web lokacije za više informacija.
Recimo da korisnik poseti stranicu. Server dobija zahtev od pretraživača i odgovara sa datotekom koja sadrži informacije koje su korisniku potrebne da vidi stranicu. (Ova datoteka može da sadrži tekst, slike, multimediju itd.)
Korisnik ne može da vidi šta je u datoteci dok se zahtev ne završi.
Ali ako ta datoteka ne sadrži sve informacije koje su korisniku potrebne da vidi stranicu, pretraživač će poslati još jedan zahtev.
Što je više zahteva, brzina vaše stranice se usporava. Korisnik će morati duže da čeka da vidi celu stranicu.
Nastojte da smanjite HTTP zahteve (ili da ih ubrzate učitavanjem) da biste poboljšali brzinu stranice.
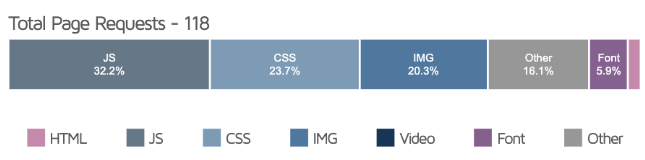
Alati kao što je GTmetrix takođe broje HTTP zahteve stranice i grupišu ih po tipu:

Koristite ovu alatku da biste dobili široki pregled HTTP zahteva vašeg sajta.
Kada identifikujete zahteve, možete početi da ih popravljate. Osim ako niste dobro upućeni u ovu oblast, vaš najsigurniji način delovanja je verovatno da se konsultujete sa iskusnim programerom da smanji vaše HTTP zahteve.
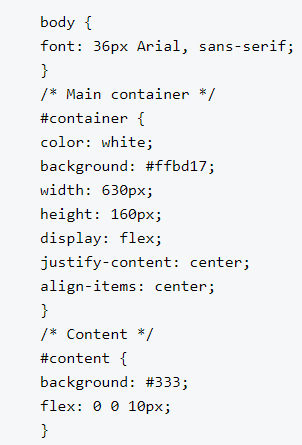
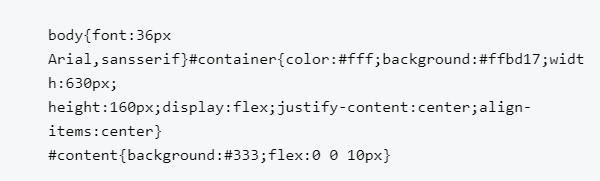
3. Umanjite JavaScript, CSS i HTML
Minimiziranje JavaScript-a, CSS-a i HTML-a može poboljšati brzinu vaše stranice.
Počnite tako što ćete ukloniti prelome redova, razmak ili druge nepotrebne elemente u kodu koji ne utiču na korisničko iskustvo.
Ovako izgleda standardni CSS kod:

A ovako to izgleda nakon minifikacije:

Originalna verzija je lakša za čitanje za ljude. Ali minimizovana verzija je jednostavnija i lakša za obradu na računaru — na taj način minifikacija poboljšava brzinu stranice.
Možete da koristite alatku za umanjivanje podataka na interntetu za minimiziranje datoteka.
A ako posedujete WordPress sajt, dodatak kao što je WP Rocket može vam pomoći da smanjite svoj kod.
4. Omogućite Keširanje Pretraživača
Keširanje pretraživača je kada pretraživač korisnika privremeno čuva podatke sajta koji poseti. Dakle, kada se korisnik vrati na stranicu, ona se brže učitava.
Zašto?
Pošto prvi put kada korisnik uđe na vašu stranicu, njegov pretraživač skladišti mnoge elemente (poput slika ili CSS datoteka).
Na taj način, pretraživač ne mora da šalje toliko zahteva kada se korisnik vrati.
(Ovo poboljšava iskustvo stalnih korisnika. Ali to neće napraviti razliku za korisnike koji prvi put ulaze na vaš sajt.)
Da biste omogućili keširanje pretraživača na WordPress sajtu, možete koristiti dodatke kao što sje WP Rocket.
5. Koristite Mrežu za Isporuku Sadržaja (CDN)
Mreža za isporuku sadržaja (CDN ili Content Delivery Network) je grupa međusobno povezanih servera raspoređenih na različitim lokacijama. Oni vaš sajt „približavaju“ svakom korisniku.
Stranice se brže učitavaju za korisnike koji su geografski blizu servera na kome se sajt nalazi.
CDN funkcioniše ovako:
- Keširate svoj sajt na CDN-u
- Korisnik šalje zahtev za otvaranje vašeg sajta
- Server koji je najbliži korisniku isporučuje va[ sajt
Recimo da je vaš izvorni server u Los Anđelesu.
Ako korisnik u Italiji pokuša da pristupi vašem sajtu, vaš CDN će pronaći najbliži server u mreži korisnika. (Recimo da je u Francuskoj.) CDN će zatim isporučiti keširanu verziju vašeg sajta na server u Francuskoj.
Pošto je Italija mnogo bliža Francuskoj nego Los Anđelesu, brzina učitavanja vaše web stranice će se poboljšati.
Par Reči Za Kraj i Moja Br. 1 Preporuka Za Tebe!
Iskreno se nadam da ti je ovaj tekst pomogao da razumeš koliko je brzina sajta bitna za rangiranje i šta bi trebalo da uradiš ako imaš problem sa sporim učitavanjem sajta.
Zaista uglavnom taj jedan plugin ili dva mogu da reše problem sa sporim učitvanjem. Bitno je naravno da pre bilo kakvih popravki proveriš brzinu svog sajta na pagespeed alatki koju je sam Google ponudio vlasnicima sajtova.
I za sam kraj, moja preporuka za tebe!
Ako si neodlučan i nemaš pojma koji posao bi započeo ili možda nisi siguran koja je prava karijera za tebe, zašto se ne oprobaš u pokretanju sopstvenog online biznisa?
Ja se bavim blogovanjem i affiliate marketingom i zarađujem iznad prosečne zarade zahvaljujući online biznisu to jest svojima sajtovima koje sa pokrenuo.
Ovde na mom sajtu kao i na mom YouTube kanalu možeš da naučiš sve o mojoj br.1 preporuci koju promovišem apsolutno svuda.
Radi se o platformi koja nudi kompletan trening o affiliate marketingu to jest pokretanju online biznisa.
Sve o tome možeš da saznaš na linku ispod, tako da slobodno klikni dole i informiši se o tome kako i koliko možeš da zaradiš ako pokreneš svoj online biznis i to uz moju pomoć i podršku.

Moja Br.1 Preporuka Za Tebe – Klikni Ovde Za Sve Informacije!

Pozz, ja sam Danijel, 29-godišnjak iz Srbije koji se uspešno bavi affiliate marketingom skoro 10 godina. Kroz godine pokušaja, grešaka i kontinuiranog učenja, usavršavao sam svoje veštine i oduševljen sam što mogu da podelim svoje znanje i savete preko ovog sajta gde možete pronaći apsolutno sve što vam je potrebno kako bi ste pokrenuli svoj online biznis.